Portfolio Page Template Type 2
A downloadable project
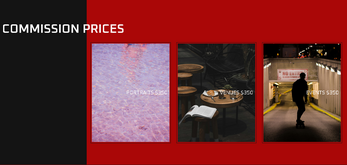
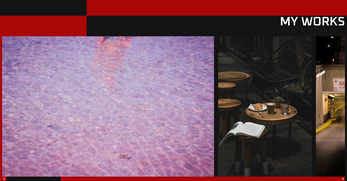
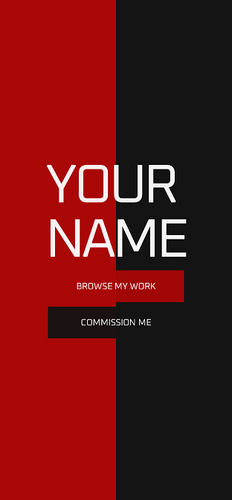
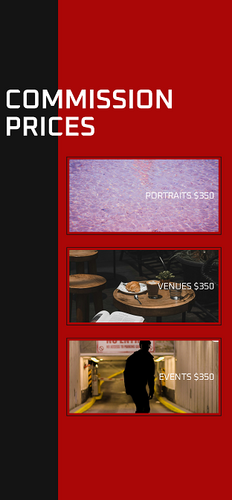
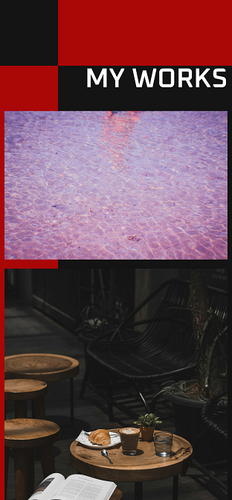
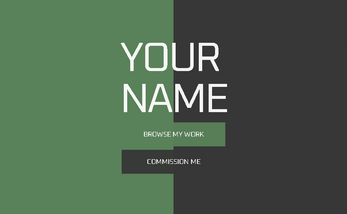
This is a template for a portfolio website. It keeps text minimal and draws attention to the media more.
The layout has ample spacing, and uses strong colors with a sharp font to leave a lasting impression.
Works on mobile as well as desktop.
Live Demo: can be found here
Credits for all the media used in the demo: can be found here
This is a nextjs based website, so you would have to choose a hosting provider who supports nextjs builds, or one that can support nodejs. Vercel, digitalocean, netlify, and kinsta are some options.
This template is optimised for static builds as well. Just uncomment the build configuration in next.config.mjs and you can build a static version.
If you're having issues with building or hosting let me know and I'll help out as much as I can.
How to customise the template:
- Colors - There are three main theme colors. One of those can be set inside
app/globals.cssand the remaining two can be set inside thetailwind.config.jsfile - Images - Set images from inside
app/imagesdata.jsonand save the actual files in thepublic/2/folder. Social media icons go in thepublic/logos/folder. - Text - set text for "your name" and the contact section from
app/page.js, and set text for commissions section and works section fromapp/imagesdata.js - SEO - set SEO metadata such as title and description from
app/layout.js - don't forget to replace
app/favicon.icowith your logo - I've left comments in all the places where you can edit details in. Those should make things easy to find.
If you're stuck anywhere or finding it hard to customise your template, reach out to me and I'll help you set it up.
Other templates: can be found here
Colors used in the screenshots
change color one and color two in tailwind.config.js
| Colors shown | color one value | color two value |
|---|---|---|
| red and black | rgb(170, 7, 7) | rgb(20, 20, 20) |
| green and grey | rgb(90, 130,90) | rgb(55, 55, 55) |
| blue? and navy? | rgb(74, 78, 105) | rgb(20, 33, 61) |








Leave a comment
Log in with itch.io to leave a comment.